ESP IoT Development Framework (ESP-IDF) in Visual Studio Code
Learn how to use ESP IoT Development Framework with Visual Studio Code, together with ESP-IDF VSCode Extension. Setup, build, flash and monitor your application
Previously, we have talked about the two most popular development frameworks for ESP32 and ESP8266 boards, and their similarities and differences.
If you decided to use the ESP-IDF Framework since there is an official vscode extension, released by Espressif, the preferable development stack, that is free to use, nowadays is the ESP-IDF, together with Visual Studio Code.
If you are coming from the Arduino IDE, you can see the comparison between Visual Studio Code and Arduino IDE first, but in summary, we prefer the VSCode more, because of its interface, great compatibility and more.
Getting the development stack ready #
To get started, we will need to install Visual Studio Code, some prerequisites for the ESP-IDF and the ESP-IDF Extension for Visual Studio Code. With some configuration, we should be ready to develop with ESP-IDF in VSCode in no time. So let's jump right to it.
- Download and install the Visual Studio Code.
Go to the official Visual Studio website and download the Visual Studio Code for your operating system. The VSCode runs on the macOS, Linux and Windows operating systems. To install the Visual Studio Code, platform-specific instructions can be found here.
- Next, you will need to install the prerequisites for ESP-IDF, which are mainly CMake and Ninja build.
You can find detailed Operating-System specific instructions here.
- Open the Visual Studio Code and install the Espressif IDF extension.
To start working with the ESP-IDF using Visual Studio Code, you will need to install the official vscode extension by Espressif.
Simply open the Visual Studio Code and select the "Extensions" icon on the left-side menu (If you are on Mac, you can use the shortcut shift+cmd+x) and search for "Espressif IDF"
Find the extension as shown in the screenshot and click "Install"
- Configure the ESP-IDF extension
After successfully installing the Espressif IDF extension, we need to configure it.
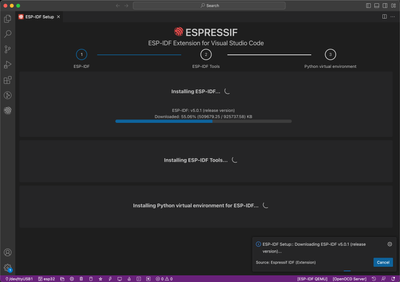
In Visual Studio Code, on the top, click "View"->"Command Palette" (Or on Mac, you can use the shortcut shift+cmd+p) and search for "ESP-IDF: Configure ESP-IDF extension. This will open a window with settings. Make sure to select the ESP-IDF version to be downloaded and select Python3 as the Python version and click "Install"
This will install the ESP-IDF Framework, and necessary toolchain (ESP-IDF Tools) and set up Python virtual environment.
If everything goes fine, you will see a message "ESP-IDF Extension for Visual Studio Code. All settings have been configured. You can close this window.".
You can find more information about setting up the ESP-IDF Visual Studio Code extension in the official ESP-IDF VSCode extension GitHub repository.
Additional recommended steps #
To have a proper C/C++ syntax highlighting, code navigation and code suggestions, it is highly recommended to install the "C/C++ Extension" for VSCode, by Microsoft.
You can do so by selecting the "Extensions" icon on the left-side menu in Visual Studio Code (If you are on Mac, you can use the shortcut shift+cmd+x) and search for "C/C++". After installing the extension, it is recommended to restart the Visual Studio Code.
The default C/C++ extension configuration for ESP-IDF should already be created and can be located in {PROJECT_DIR}/.vscode/c_cpp_properties.json.
Building and loading the first example #
- Open the "Blink" code example
Click "View"->"Command Palette" and search for ESP-IDF: Show Examples Projects. After clicking enter, it will ask you to select the framework to use. Select the recently installed "ESP-IDF".
This will open a window with ESP-IDF code examples, under the section "get-started", you should see the "blink" example. After selecting it, you will see details about the example, such as hardware requirements, example output and more.
Click "Create a project using example blink" on top. It will open a window, where you need to provide a location on your computer, where the project will be saved. After you select the folder, the extension will create an example project and will open it in your Visual Studio Code.
- Select the ESP32 microcontroller
Before we can compile and build the project, we need to set the Espressif target, to tell which microcontroller are we using exactly, such as ESP32, ESP32S2, ESP32C3, etc. If you skip this step, the default target should be configured as esp32.
To change the default target, click "View"->"Command Palette" and search for ESP-IDF: Set Espressif device target. Selecting this option will first ask you to choose the project to apply the settings to and later the esp32 version.
After selecting the ESP32 version, another prompt will appear, asking to select the flash mode between UART and JTAG. If you are not using the JTAG, most likely the first option should always work. In case you encounter issues, try the USB Bridge.
In case you need to change these settings later, you can always restart the device target configuration tool.
- Build the project on your computer
To build the project, click "View"->"Command Palette" and search for ESP-IDF: Build your project. Clicking this should open a terminal inside Visual Studio Code and start showing the build output. If the build is successful, you should see the output about program sizes, such as "Total image size".
- Prepare the environment for Flashing
Before we start flashing the project to ESP32, we need to select the USB Port. Click "View"->"Command Palette" and search for ESP-IDF: Select port to use (COM, tty, usbserial). This will prompt you to select the USB Port, on which the ESP32 is plugged in. If you are not sure, which port to select, try disconnecting the ESP32 from your computer, repeat the previous steps and see which USB Port disappears.
Finally, after selecting the USB Port, select the project that we will flash to the ESP32 board.
- Flash the project to the ESP32 microcontroller
Finally, we are ready to transfer our program to the ESP32 board. Click "View"->"Command Palette" and search for ESP-IDF: Flash your project. YOu should see in the terminal the output telling you about the Flashing progress. If everything went fine, you should see a similar output to this:
- Monitor the ESP32 microcontroller
So now we have the blink example on our ESP32 microcontroller. You should see the built-in LED flashing on the board. Additionally, the program should print some output into Serial Monitor, when it turns the LED ON or OFF. To see the output, Click "View"->"Command Palette" and search for ESP-IDF: Monitor your device.
You should see the following output in your terminal:
Note: After you have prepared the environment for Flashing for the first time, you can run steps 3, 5 and 6 in one command: ESP-IDF: Build, Flash and start monitor on your device
If case you don't see the In-built LED flashing on your ESP32 board, make sure the "Blink" example is configured correctly. Click "View"->"Command Palette" and search for ESP-IDF: SDK Configuration editor (menuconfig). This will open a window with ESP-IDF configuration. You can find plenty of settings here.
But in our case, search for "blink" in the search bar on top (Or you can select the "Example configuration" option from the left-side menu).
Make sure under "Blink LED type", the correct option is selected - if your board has addressable built-in LED, select "RMT - Addressable LED", otherwise "GPIO". Also, make sure the "Blink GPIO" number is set with the correct inbuilt LED pin.
In case your board does not have the built-in LED, you can connect your own LED to any of the GPIO pins and set it accordingly in the settings.
You can find more information about running the basic use of the ESP-IDF Visual Studio Code extension in the official ESP-IDF VSCode extension GitHub repository.
Additional tools provided by ESP-IDF #
- ESP-IDF Size Analysis Tool
After building your project, Click "View"->"Command Palette" and search for ESP-IDF: Size analysis of the binaries. This will open the ESP-IDF Size analysis tool, where you can see the information about the size of your application. When programming for embedded devices you have to keep in mind that the hardware is often very limited. This will help you understand if the application will fit into the microcontroller and understand how much free space you will have left, etc.
- ESP-IDF Explorer
After installing the ESP-IDF Visual Studio Code extension, you probably noticed the new icon on the left sidebar. This icon is the Espressif Solutions logo, which opens the ESP-IDF Explorer menu.
This tool provides useful information about the ESP32 board, such as information about device partitions, Rainmaker, etc. We will cover this tool and its options in further posts.
The ESP-IDF Docs Search is a great tool that helps you find documentation related to code. To use it, select any part of the code you want Click "View"->"Command Palette" and search for ESP-IDF: Search in documentation.... The results should appear under the section "ESP-IDF Docs Search Result" in the ESP-IDF Explorer.
Clicking any of the results should redirect you straight to the related part of the official documentation of your ESP32 board.
- ESP-IDF Project templates
The ESP-IDF application has its own unique file structure. Especially when starting, it might be difficult to understand how to organize the files in your application. But ESP-IDF comes to help with another tool, that generates an example project structure.
To use it, Click "View"->"Command Palette" and search for**ESP-IDF: Create project from extension template**. After selecting the target location, where you want the project template to be saved, you will be prompted to select the template.
Currently, there are only a few templates available, but they are extremely useful. For example, the "Arduino-as-component" example, provides you with a template, where you can directly write Arduino Core code inside the ESP-IDF application.
ESP-IDF Visual Studio Code Cheat Sheet #
We have covered several commands in this post, and to help you remember them easier, we have prepared a cheat sheet.
To run the command, Click "View"->"Command Palette" on the top menu and search for the specific command. You can also open the command search using the shortcut shift+cmd+p on MacOS. You can check the shortcut on your OS near the option "Command Palette" in the "View" menu.
Also, most often used commands have their own keyboard shortcut. When searching for the command, using "Command Palette", check the shortcut near the command name.
- ESP-IDF: Build, Flash and start monitor on your device - Run the 3 steps needed to flash and monitor your application.
In case you want to run the steps separately, there are the commands for building, flashing and monitoring, respectively:
- ESP-IDF: Build your project
- ESP-IDF: Flash your project
- ESP-IDF: Monitor your device.
Examples:
- ESP-IDF: Show Examples Projects
- ESP-IDF: Create project from extension template
Config:
- ESP-IDF: Set Espressif device target
- ESP-IDF: Select port to use (COM, tty, usbserial)
- ESP-IDF: SDK Configuration editor (menuconfig)
- ESP-IDF: Configure ESP-IDF extension - only needed for the initial setup of the ESP-IDF Extension for Visual Studio Code.
Other useful commands:
- ESP-IDF: Size analysis of the binaries
- ESP-IDF: Search in documentation...
There are several more commands provided by the ESP-IDF VSCode extension, but the ones mentioned above should cover the basic usage of the extension to program the ESP32 microcontrollers.
Other ESP32 Getting Started Guides #
In case you are interested in other ESP32 Getting Started Guides, check:
Conclusion #
In this post, we have set up our development environment to use Visual Studio Code as the code editor, together with the ESP-IDF extension, which helps us work with the ESP32 microcontrollers and its development boards.
To set up the ESP-IDF extension, we had to first install some prerequisites, including CMake and Ninja build. After the prerequisites were ready, we configured the ESP-IDF extension, and in turn, it downloaded the necessary toolchain for ESP32 development with ESP-IDF Framework.
Next, we ran, built, flashed and tested the example application, using the ESP-IDF stack with Visual Studio Code.
Finally, we have provided the cheat sheet for ESP-IDF Visual Studio Code extension commands.