Controlador de LED RGB ESP32 com Seletor de Cores via WebSockets
Guia passo a passo para construir o controlador de seleção de cores LED RGB no microcontrolador ESP32. Aplicação da web interativa e responsiva com WebSockets.
Com o módulo WiFi embutido no ESP32, temos uma ótima oportunidade para criar um Controlador Web para LED RGB.
Não queremos fornecer valores RGB toda vez que quisermos mudar a cor. Em vez disso, queremos uma interface interativa e bonita para fazer isso.
Para alcançar isso, precisaremos criar uma interface web de boa aparência. Para um controle de cor bonito, usaremos a biblioteca iro.js - um widget seletor de cores para JavaScript. E para tornar tudo interativo, utilizaremos Web Sockets, executando o servidor WebSockets e servindo o site no ESP WebServer com o cliente WebSockets no ESP32.
Caso você queira ver o resultado final, vá para Controlar o LED RGB com o seletor de cores, onde você pode ver o vídeo em ação.
Tabela de Conteúdos #
- Tabela de Conteúdos
- Criar um layout para o nosso site com seletor de cores
- Baixar o widget de seletor de cores iro.js
- Inicializar o Widget Seletor de Cores
- Usar o seletor de cores
- Criar um WebServer com WebSockets no ESP32
- Conectar o LED RGB ao ESP32
- Criar o cliente Web Socket
- Exemplo completo de código
- Enviar a aplicação e o site para o ESP32
- Controlar o LED RGB com o seletor de cores
- Conclusão e próximos passos
Criar um layout para o nosso site com seletor de cores #
Como vamos usar o widget de seletor de cores, nosso objetivo é que o site tenha uma boa aparência. Portanto, primeiro construiremos o layout do site.
1. Criar o diretório do projeto #
Para começar, crie uma nova pasta com o nome do seu projeto. Nomearemos de ESPWebSocket e criaremos uma pasta data dentro dela. A estrutura de pastas deve ser como a seguinte:
- ESPWebSocket (Raiz do Projeto Arduino)
- data
2. Crie uma estrutura HTML #
Para criar um layout de site, primeiro precisamos definir o HTML que terá um elemento para conter o seletor de cores. Dentro da pasta data, crie um arquivo chamado index.html e adicione o seguinte conteúdo:
<!DOCTYPE html>
<head>
<title>Seletor de Colores WebSocket ESP32</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<div class="content">
<div id="color" class="picker">Seletor de Colores estará aqui</div>
</div>
</div>
</body>
</html>3. Add Some Styles #
If you were to open the website now, all you would see is an empty space. Don’t worry, that is expected, but not what we actually want. To achieve the desired structure, we will add some CSS styles next.
Inside the data folder again, create a new folder called css, and within it, create a file named main.css with the following content:
:root {
--picker-width: 800px;
}
body, html {
height: 100%;
width: 100%;
margin: 0;
background: black;
color: white;
overflow: hidden;
}
.container {
min-height: calc(100% - 2 * 20px);
margin: 20px;
background: #0f111f;
border-radius: 16px;
text-align: center;
}
.content {
padding: 35px 50px;
}
.picker {
max-width: var(--picker-width);
margin: auto;
}At this point, your file structure should look like this:
- ESPWebSocket (Arduino Project Root)
- data
- css
- main.css
- index.html
- css
- data
With the index.html and main.css filled in, we should have a simple responsive structure with a placeholder for the color picker.
Descarga el widget del selector de colores iro.js #
El sitio web con el widget del selector de colores residirá dentro del ESP32. Es una buena idea considerar que puede que no siempre tengamos acceso a Internet en el ESP32 y utilizaremos la aplicación solo dentro de la red LAN. Por lo tanto, la opción de CDN no es viable para nosotros, y necesitaremos almacenar la biblioteca iro.js en el ESP32, junto con nuestro sitio web.
- Dentro de la carpeta
data, crea una nueva carpeta llamadajs. - Ve a la guía de inicio de iro.js y descarga la versión de producción.
- Coloca el archivo descargado
iro.min.jsdentro de la carpetajs. - Carga este JavaScript desde el HTML. Dentro del
index.html, debajo de la línea<link rel="stylesheet" href="css/main.css">, inserta una nueva línea y coloca este código:<script src="js/iro.min.js"></script>.
En este punto, la estructura de carpetas de tu proyecto debería verse así:
- ESPWebSocket (Arduino Project Root)
- data
- css
- main.css
- js
- iro.min.js
- index.html
- css
- data
Inicializar el Widget del Selector de Colores #
A continuación, reemplazaremos el marcador de posición del selector de colores con el selector de colores real. Para hacer esto, necesitaremos inicializar el widget de iro.js y proporcionar el ID del elemento HTML para él.
Dentro de la carpeta
jsque creaste previamente, crea un nuevo archivo llamadoiro_picker.js. A continuación, llenaremos este archivo con un poco de JavaScript.Crea una función para obtener el ancho del selector de colores que establecimos anteriormente dentro del CSS.
function getPickerWidth() {
const root = document.querySelector(':root');
const rootStyle = getComputedStyle(root);
return Number(rootStyle.getPropertyValue('--picker-width').replace("px", ""));
}
const pickerWidth = getPickerWidth();This will help us manage the size of the color picker. In case you want to make the color picker bigger or smaller, you will need to replace the size in one place only—in the css/main.css file, specifically :root { --picker-width: 800px; }—and replace 800px with whatever width you want your color picker to be.
- Initialize the iro.js color picker Finally, we can place the color picker on our website. To do this, we will initialize the iro.js widget and provide the HTML element on which the color picker should appear.
const colorPicker = new iro.ColorPicker('#color', {
width: pickerWidth,
color: "rgb(255, 0, 0)",
borderWidth: 2,
borderColor: "#fff",
wheelLightness: false,
sliderSize: pickerWidth / 11,
});
colorPicker.color.value = 0; // Initially the LED is offAquí, creamos un nuevo objeto utilizando la biblioteca iro.js llamando a new iro.ColorPicker(). Para el primer parámetro, proporcionamos el elemento HTML con id='color', que creamos anteriormente en el diseño HTML. El segundo parámetro es el objeto para la configuración del selector de color. Por ejemplo, proporcionamos color: "rgb(255, 0, 0)" para establecer el color inicial en rojo.
Por defecto, dado que hemos proporcionado rgb(255, 0, 0), el iro.js interpreta esto como un color rojo con un 100% de brillo. Sin embargo, cuando abrimos la página web por primera vez, el LED probablemente estará apagado (0% de brillo), por lo que establecemos color.value en 0.
Ejecuta este código JavaScript.
Finalmente, tenemos el código para inicializar el selector de color, pero no estamos ejecutando este código en ninguna parte aún. Para ejecutar el código, necesitamos colocar este JavaScript en la estructura HTML definida anteriormente. Enindex.html, debajo de la línea<script src="js/iro.js"></script>, inserta una nueva línea y pega este código:<script src="js/iro_picker.js"></script>.Ahora podemos eliminar el texto "El selector de color estará aquí" y mantener la línea con
<div id="color" class="picker"></div>.
Deberías tener 3 archivos en total ahora en la siguiente estructura de carpetas:
- ESPWebSocket (Raíz del proyecto de Arduino)
- data
- css
- main.css
- js
- iro.min.js
- iro_picker.js
- index.html
- css
- data
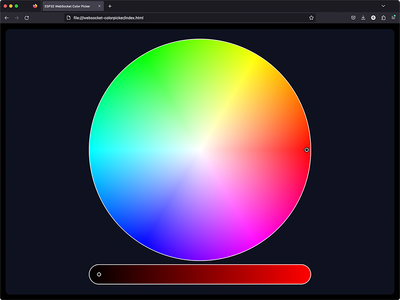
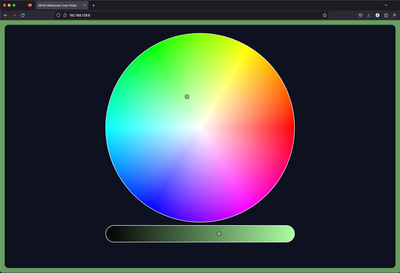
Y la página web, al abrir el archivo index.html en el navegador, debería verse así:
Usar el selector de color #
Finalmente, tenemos la página web con el selector de color. Pero en este momento no está haciendo mucho... Vamos a agregar algo de lógica para el selector de color.
- Dentro de
iro_picker.js, adjunta el evento JavaScriptinput:changedel selector iro.js.
colorPicker.on('input:change', function(value) {
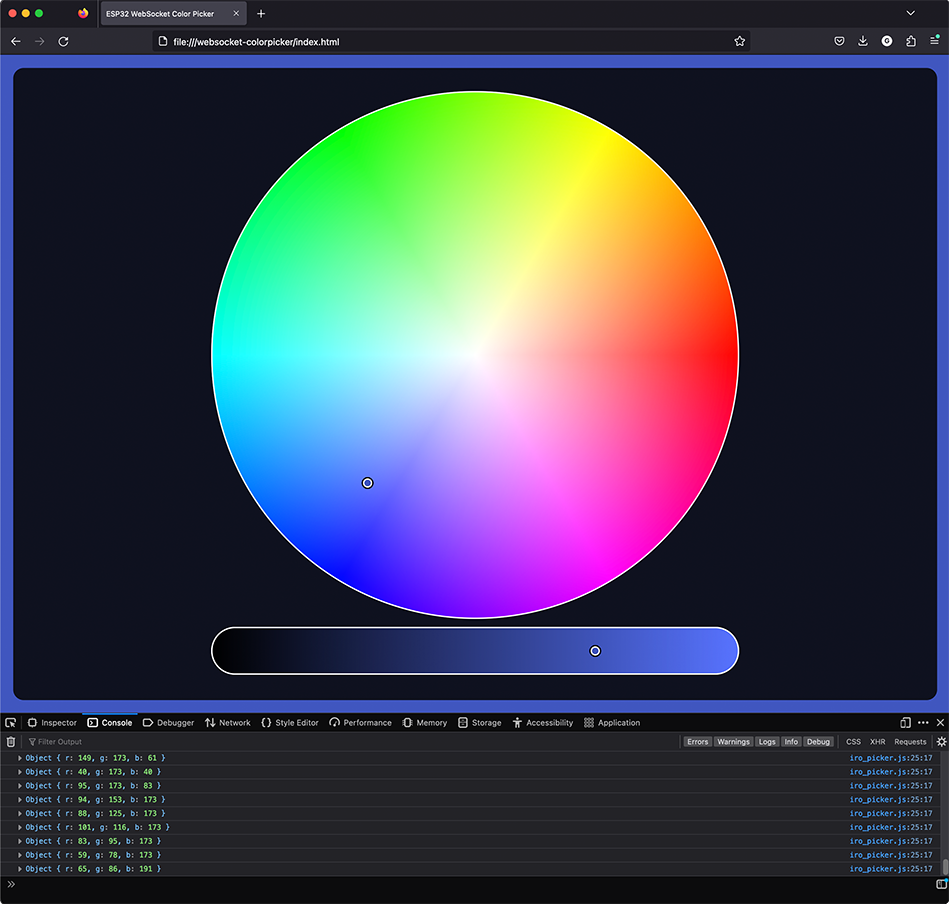
console.log(value.rgb);
});Siempre que el valor del selector de color cambie, se llamará a esta función, que a su vez imprimirá el valor RGB en la consola.
- Debounce la entrada del selector de color
Ten en cuenta que cada pequeño cambio en el selector de color llamará a esta función. En caso de que arrastres el mouse para cambiar el color, se llamará a la función previamente definida. Esto resultará en múltiples impresiones en la consola. Aunque esto está bien para imprimir el valor en la consola, abrumaría la red y el ESP32 con tantas solicitudes.
Para solucionar esto, necesitamos retrasar el procesamiento de la función, estableciendo el tiempo de espera. Cambia la función previamente definida a la siguiente:
let debounce = null;
colorPicker.on('input:change', function(value) {
if (!debounce) {
console.log(value.rgb);
}
debounce = setTimeout(() => {
debounce = undefined;
}, 100);
});Este cambio evitará que la función se procese de inmediato; en su lugar, solo lo hará cada 100 milisegundos. Si encuentras que esto es un poco brusco, reduce el 100 a un número más pequeño.
- (Opcional) Cambiar el color de fondo según el selector de color
Para hacer que nuestro sitio web se sienta más interactivo, podemos cambiar el color de fondo cada vez que el color en el selector de color cambie. Para hacerlo, definiremos una función changeBackgroundColor() dentro del iro_picker.js:
function changeBackgroundColor(rgb) {
document.body.style.backgroundColor = "rgb(" + rgb.r + ", " + rgb.g + ", " + rgb.b + ")";
}Y utilizaremos esta función en el evento input:change. Reemplaza la función previamente definida colorPicker.on() con la siguiente:
let debounce = null;
colorPicker.on('input:change', function(value) {
if (!debounce) {
console.log(value.rgb);
changeBackgroundColor(value.rgb);
}
debounce = setTimeout(() => {
debounce = undefined;
}, 100);
});Y finalmente, tenemos la página web con el selector de colores lista. Podemos seleccionar un color y se reflejará en el fondo. Además, imprimimos los valores RGB en la consola y utilizaremos estos valores para controlar el LED RGB conectado al ESP32.
1. Crear un servidor web con WebSockets en ESP32 #
Ahora que tenemos la página web con el selector de colores lista, podemos dejarla a un lado por un momento y pasar a la parte más interesante: programar el ESP32.
2. Crear la estructura de carpetas #
Después de asegurarte de que tienes las bibliotecas necesarias para el servidor Web Socket en ESP32, necesitaremos varias cosas:
- Conexión WiFi
- Servidor Web
- Servidor Web Socket
Teniendo esto en cuenta, crea los archivos faltantes en la siguiente estructura. La estructura final de carpetas debería verse así:
- ESPWebSocket (Arduino Project Root)
- ESPWebSocket.ino
- WiFi.h
- WebServer.h
- WebServer.cpp
- WebSocket.h
- WebSocket.cpp
- RGBLed.h
- RGBLed.cpp
- data
- css
- main.css
- js
- iro.min.js
- iro_picker.js
- index.html
- css
3. Completar la lógica #
- Completa el
WiFi.hComenzaremos inicializando el módulo WiFi y conectándonos a la red WiFi.
Coloca el siguiente código en el archivo WiFi.h:
#ifndef WIFI_H
#define WIFI_H
#include <WiFi.h>
#define WIFI_SSID "YOUR_WIFI_SSID"
#define WIFI_PASSWORD "YOUR_WIFI_PASSWORD"
// Init WiFi
void initWiFi() {
WiFi.mode(WIFI_STA);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to WiFi ..");
while (WiFi.status() != WL_CONNECTED) {
Serial.print('.');
delay(1000);
}
Serial.println(WiFi.localIP());
}
#endifAsegúrate de reemplazar YOUR_WIFI_SSID y YOUR_WIFI_PASSWORD con las credenciales de tu red WiFi.
Esto conectará tu placa ESP32 a la red WiFi proporcionada e imprimirá la dirección IP en el Monitor Serial.
- Completa el
WebServer.h
Para poder abrir la página web que creamos anteriormente, que estará dentro del ESP32, necesitamos un servidor web.
Coloca el siguiente código en el archivo WebServer.h:
#ifndef WEB_SERVER_H
#define WEB_SERVER_H
#include "LittleFS.h"
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
String processor(const String& var);
// Setup WebServer routes
void setupRoutes();
// Initialize LittleFS
void initLittleFS();
void setupWebServer();
#endifand the WebServer.cpp file:
#include "WebServer.h"
#include "WebSocket.h"
#include <ArduinoJson.h>
AsyncWebServer server(80);
String processor(const String& var) {
if(var == "WEB_SERVER_IP") {
return WiFi.localIP().toString();
}
return String();
}
// Setup WebServer routes
void setupRoutes() {
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/index.html", String(), false, processor);
});
}
// Initialize LittleFS
void initLittleFS() {
if (!LittleFS.begin()) {
Serial.println("An error has occurred while mounting LittleFS");
}
Serial.println("LittleFS mounted successfully");
}
void setupWebServer() {
initLittleFS();
setupRoutes();
server.serveStatic("/", LittleFS, "/");
server.begin();
server.addHandler(&ws);
}Este código montará el LittleFS y cuando abras la raíz del servidor web (/), servirá el index.html desde el sistema de archivos (LittleFS).
Además, al servir el index.html, definimos que antes de responder con los contenidos, utilizaremos la función processor(), que reemplazará la cadena %WEB_SERVER_IP% en nuestro archivo index.html con la dirección IP real del ESP32.
- Completa el
WebSocket.h
A continuación, inicializaremos el servidor WebSocket para poder tener una comunicación continua entre todos los clientes conectados.
Primero, definamos los nombres de las funciones. Coloca el siguiente código dentro del archivo WebSocket.h:
#include <ArduinoJson.h>
#include "RGBLed.h"
#include "WebServer.h"
extern AsyncWebSocket ws;
void notifyClients(int r, int g, int b);
void handleCommand(DynamicJsonDocument json);
void handleWebSocketMessage(void *arg, uint8_t *data, size_t len);
void onSocketEvent(AsyncWebSocket *server, AsyncWebSocketClient *client,AwsEventType type,
void *arg, uint8_t *data, size_t len);
void initWebSocket();Y segundo, coloquemos la lógica para las funciones definidas. Coloca el siguiente código dentro del archivo WebSocket.cpp:
#include "WebSocket.h"
AsyncWebSocket ws("/ws");
void notifyClients(int r, int g, int b) {
const uint8_t size = JSON_OBJECT_SIZE(8);
StaticJsonDocument<size> json;
json["status"] = "ok";
json["r"] = r;
json["g"] = g;
json["b"] = b;
char data[400];
size_t len = serializeJson(json, data);
ws.textAll(data, len);
}
void handleCommand(DynamicJsonDocument json) {
const char* action = json["action"];
Serial.println(action);
if ((strcmp(action, "change") == 0)) {
const int r = json["data"]["r"];
const int g = json["data"]["g"];
const int b = json["data"]["b"];
writeRGBLed(r, g, b);
notifyClients(r, g, b);
} else if ((strcmp(action, "init") == 0)) {
notifyClients(0, 0, 0);
}
}
void handleWebSocketMessage(void *arg, uint8_t *data, size_t len) {
AwsFrameInfo *info = (AwsFrameInfo*)arg;
if (info->final && info->index == 0 && info->len == len && info->opcode == WS_TEXT) {
DynamicJsonDocument json(2048);
DeserializationError err = deserializeJson(json, data);
if (err) {
Serial.print(F("deserializeJson() failed with code "));
Serial.println(err.c_str());
return;
}
handleCommand(json);
}
}
void onSocketEvent(AsyncWebSocket *server, AsyncWebSocketClient *client,AwsEventType type,
void *arg, uint8_t *data, size_t len) {
switch (type) {
case WS_EVT_CONNECT:
Serial.printf("WebSocket client #%u connected from %s\n", client->id(), client->remoteIP().toString().c_str());
break;
case WS_EVT_DISCONNECT:
Serial.printf("WebSocket client #%u disconnected\n", client->id());
break;
case WS_EVT_DATA:
handleWebSocketMessage(arg, data, len);
break;
case WS_EVT_PONG:
case WS_EVT_ERROR:
break;
}
}
void initWebSocket() {
ws.onEvent(onSocketEvent);
Serial.println("Websocket started");
}Primero, inicializamos el servidor web socket con AsyncWebSocket ws("/ws") y llamamos a la función initWebSocket(). Para la función initWebSocket(), necesitamos tener una función de callback que se llamará cada vez que el web socket reciba un evento. Definimos este callback con la función onSocketEvent().
Cada vez que recibimos datos (evento WS_EVT_DATA), llamaremos a una función handleWebSocketMessage(), que deserializará el JSON con la función deserializeJson() de la biblioteca ArduinoJson. Una vez que tengamos los datos dentro del objeto, llamaremos a la función handleCommand().
La función handleCommand() verificará la acción, y en caso de que sea change, establecerá el color del LED RGB. Después de que se procese la acción, llamaremos a la función notifyClients(), que enviará una respuesta al sitio web, para que podamos ajustar el valor del selector de color en todos los clientes.
- Definir el LED RGB
Rellena el archivo RGBLed.h con el siguiente contenido:
#ifndef RGB_LED_H
#define RGB_LED_H
#include "Arduino.h"
const int LED_R = 18; // GPIO
const int LED_G = 5; // GPIO
const int LED_B = 4; // GPIO
void initRGBLed();
void writeRGBLed(int r, int g, int b);
#endifAsegúrate de reemplazar los valores de LED_R, LED_G y LED_B con los pines GPIO del ESP32 donde conectarás el LED RGB.
Y llena el archivo RGBLed.cpp con lo siguiente:
#include "RGBLed.h"
void initRGBLed() {
pinMode(LED_R, OUTPUT);
pinMode(LED_G, OUTPUT);
pinMode(LED_B, OUTPUT);
}
void writeRGBLed(int r, int g, int b) {
analogWrite(LED_R, r);
analogWrite(LED_G, g);
analogWrite(LED_B, b);
}En este archivo, definiremos los pines LED_R, LED_G y LED_B como OUTPUT en la función initRGBLed(). También declararemos la función writeRGBLed(), que tomará 3 parámetros para los valores de colores Rojo, Verde y Azul y escribirá los valores en los pines conectados al LED RGB.
- Completa la lógica principal en ESPWebSocket.ino
Ahora que tenemos toda la lógica lista para la conexión WiFi, el servidor web y el servidor WebSocket, la utilizaremos en la aplicación principal.
Coloca el siguiente código dentro del archivo ESPWebSocket.ino:
#include "WiFiController.h"
#include "RGBLed.h"
#include "WebSocket.h"
#include "WebServer.h"
void setup() {
Serial.begin(115200);
delay(10);
initRGBLed(); // RGBLed.h
initWiFi(); // WiFi.h
initWebSocket(); // WebSocket.h
setupWebServer(); // WebServer.h
}
void loop() {
ws.cleanupClients();
}Primero, incluimos los otros archivos que creamos anteriormente. A continuación, inicializamos el puerto Serial para poder ver los registros y depurar nuestra aplicación con el monitor Serial. Luego, llamaremos a las funciones initRGBLed del archivo RGBLed.h, initWiFi() del archivo WiFiController.h, initWebSocket() del archivo WebSocket.h y initWebServer() del archivo WebServer.h.
Finalmente, bucleamos ws.cleanupClients() para limpiar el servidor WebSocket después de que el cliente se desconecte del servidor.
Conectar el LED RGB al ESP32 #
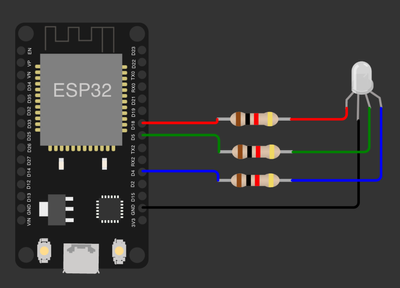
Conecta tu ESP32 con el LED RGB, como se muestra en la imagen a continuación.
Coloca el LED RGB de manera que el pin más largo del LED sea el segundo desde la izquierda; este será el pin GND. Luego, a la izquierda, tendrás el pin ROJO, y a la derecha del pin GND están los pines VERDE y AZUL, respectivamente.
Conecta el pin GND al pin GND en el ESP32, los pines ROJO, VERDE y AZUL a los pines GPIO en el ESP32 a través de resistencias. Asegúrate de usar las resistencias para no dañar el LED. Utilizamos resistencias de 220 Ohmios.
Crear el cliente Web Socket #
Ahora que tenemos el front-end (aplicación web del selector de colores) y el back-end (aplicación ESP32 con servidor Web Socket), necesitamos conectarlos juntos. El código en el lado de ESP32 para manejar el comando desde WebSocket ya está hecho y necesitamos volver al lado de la página web.
1. Lógica del cliente Web Socket #
En la carpeta data/js/, crea un nuevo archivo llamado socket.js y llena el siguiente código en él:
let socket = new WebSocket(WEBSOCKET_ADDRESS);
socket.onopen = function(e) {
console.log("[open] Connection established");
console.log("Sending to server");
socket.send("{ 'action': 'init' }");
};
socket.onmessage = function(event) {
let data = JSON.parse(event.data);
colorPicker.color.red = data.r;
colorPicker.color.green = data.g;
colorPicker.color.blue = data.b;
changeBackgroundColor(data);
console.log(`[message] Data received from server: ${event.data}`);
};
socket.onclose = function(event) {
if (event.wasClean) {
console.log(`[close] Connection closed cleanly, code=${event.code} reason=${event.reason}`);
} else {
console.log('[close] Connection died');
}
};
socket.onerror = function(error) {
console.log(`[error]`);
};Primero, declararemos un nuevo objeto WebSocket, proporcionando la dirección IP de ESP32 (mostraremos cómo obtener esta dirección en la próxima sección).
Cuando el cliente abre un sitio web, se llamará a la función socket.onopen, que registrará el éxito de la conexión en la consola y enviará la acción init al servidor WebSocket de ESP32. Este último responderá con el valor actual del LED y de esta manera mantendremos a todos los clientes sincronizados en la carga inicial del sitio web.
A continuación, definiremos la función socket.onmessage, que se llamará cada vez que el sitio web reciba un mensaje del WebSocket y establecerá el valor del selector de colores en consecuencia.
También definiremos la función socket.onclose para registrar en la consola cuando la conexión WebSocket se cierre.
En caso de que ocurra un error, se llamará a la función socket.onerror.
2. Utiliza el cliente Web Socket #
Ahora que tenemos la lógica para el cliente WebSocket, necesitamos usarla. Abre el archivo index.html y reemplaza el código con el siguiente:
<!DOCTYPE html>
<head>
<title>Selector de Color WebSocket ESP32</title>
<link rel="stylesheet" href="css/main.css">
<script src="js/iro.min.js"></script>
<script src="js/iro_picker.js"></script>
<script>
const WEB_SERVER_IP = '%WEB_SERVER_IP%';
const WEBSOCKET_ADDRESS = 'ws://' + WEB_SERVER_IP + '/ws';
</script>
<script src="js/socket.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<div id="color" class="picker"></div>
</div>
</div>
</body>
</html>
Hemos agregado algunas líneas a la versión anterior de index.html. Primero, definimos la dirección del servidor WebSocket con estas líneas:
<script>
const WEB_SERVER_IP = '%WEB_SERVER_IP%';
const WEBSOCKET_ADDRESS = 'ws://' + WEB_SERVER_IP + '/ws';
</script>La cadena %WEB_SERVER_IP% será reemplazada automáticamente con la dirección IP del ESP32. En el archivo WebServer.cpp, donde definimos la ruta /, le indicamos que utilice la función processor(), que encontrará la cadena %WEB_SERVER_IP% y la reemplazará con la IP real del ESP32.
Y en segundo lugar, incluimos el archivo socket.js que escribimos anteriormente.
<script src="js/socket.js"></script>Ejemplo de código completo #
En caso de que desees ver la aplicación completa en un solo lugar, puedes encontrarla en nuestro repositorio de GitHub "ESPWebSocketRGB".
Cargar la aplicación y el sitio web en el ESP32 #
Finalmente, tenemos todo lo necesario para nuestra aplicación ESP32, así como el sitio web para controlar el LED RGB, utilizando el selector de colores.
Lo único que queda por hacer, antes de que podamos probar nuestra aplicación, es cargarla en el ESP32 y conectarnos al servidor web, utilizando el navegador.
- Compila el código de la aplicación y cárgalo en el ESP32.
- En el IDE de Arduino, selecciona "Cargar" y espera a que la carga finalice.
- Carga el sitio web en LittleFS en el ESP32
- Instala la herramienta ESP32FS, siguiendo las instrucciones de instalación en el repositorio de GitHub de me-no-dev Arduino ESP32FS Plugin.
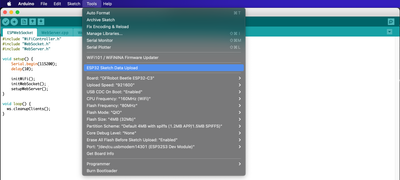
Después de instalar la herramienta y reiniciar el IDE de Arduino, deberías ver un nuevo elemento "Cargar datos de sketch ESP32" en el menú de herramientas:
- Selecciona "Cargar datos de sketch ESP32", elige "LittleFS" y haz clic en "OK".
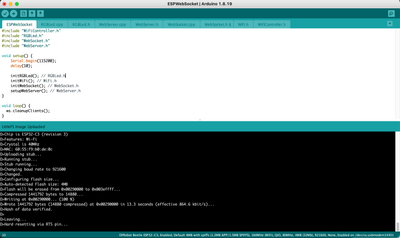
- Se abrirá la terminal y deberías ver la información sobre la carga de datos. Si se carga con éxito, el ESP32 se reiniciará.
- Prueba la aplicación
- Si todo se ha instalado correctamente, en el Monitor Serial deberías ver los registros como sigue:
Connecting to WiFi ....192.168.129.8
Websocket started
LittleFS mounted successfully
- Abre tus navegadores web, como Chrome o Firefox, y escribe la dirección IP que se muestra en el Monitor Serial. En nuestro caso,
192.168.129.8. En el sitio web que se abra, deberías ver el selector de color.
Controla el LED RGB con el selector de color #
En el sitio web abierto, intenta mover el marcador en el selector de color para ajustar el color y el control deslizante debajo para ajustar el brillo.
Si quieres asegurarte de que los Web Sockets están funcionando correctamente, abre el mismo sitio web en otro dispositivo, como tu teléfono móvil. Al mover el control deslizante o el marcador en el selector de color en un dispositivo, deberías ver que se mueve de forma sincrónica en el otro también.
Conclusión y próximos pasos #
En este post, construimos un sitio web que utiliza el selector de color iro.js para controlar el LED RGB conectado al ESP32 mediante Web Sockets.
Hemos creado un sitio web simple y responsivo, con el selector de color iro.js, que proporciona una API fácil de usar y un buen diseño para las aplicaciones que necesitan selectores de color.
Después, construimos una aplicación con el servidor web y el servidor Web Sockets para el microcontrolador ESP32, que recibiría los comandos del sitio web previamente construido y controlaría el LED RGB conectado al ESP32.
A continuación, desarrollamos un cliente Web Socket en el sitio web que podría enviar comandos al ESP32.
Finalmente, conectamos todo y probamos la aplicación.
La aplicación que construimos en este post puede transformarse fácilmente para controlar una tira de LED RGB en lugar de un solo LED RGB y, con la ayuda de los selectores de iro.js, se puede extender para controlar tiras de LED RGB CCT (Rojo + Verde + Azul + Blanco Frío + Blanco Cálido).
Además, el sitio web es responsivo y se adapta a pantallas desde computadoras de escritorio hasta pantallas de teléfonos móviles, por lo que podría transformarse fácilmente en una aplicación para Android o iOS.
Continuaremos este proyecto en los próximos posts y construiremos un controlador para tiras de LED RGB CCT.
Si has notado algún error o necesitas ayuda, no dude